React란 무엇일까?

React란?
- 웹 프레임워크, 자바스크립트 라이브러리의 하나
- facebook에서 제공해주는 프론트엔드 라이브러리
- 웹/앱의 View를 개발할 수 있도록 하는 인기있는 라이브러리
React의 특징
1) Data Flow : 데이터가 단방향으로만 흐른다.
2) Component : UI를 여러 컴포넌트로 쪼개서 만든다.
3) Virtual DOM : html, xml, CSS 등을 트리 구조로 인식하고,데이터를 객체로 간주하고 관리
4) Prop and State
> Prop : 부모 컴포넌트->자식 컴포넌트 건네주는 데이터자식 컴포넌트에서는 값 변경 불가
> State : 컴포넌트 내부에서 선언하며 내부에서 값을 변경 가능 사용자의 상호작용으로 변하는 데이터
5) JSX : js확장버전, 필수가 아니다
React 환경설정
(mac)
1) Node.js 설치

| brew install node |
> node --version 으로 버전 확인
> npm --version 으로 버전 확인
> homebrew가 없다면 homebrew를 우선으로 설치해주세요
2) yarn 설치

| brew install yarn |
> JS 패키지 매니저
3) React Native CLI 설치
| npm install -g create-react-app |
- npm(nodeJS 기본 패키지 매니저)으로 create-react-app 다운로드(페이스북이 제공하는 webpack기능의 모듈번들러)
4) react 프로젝트 생성

| create-react-app 프로젝트명 |
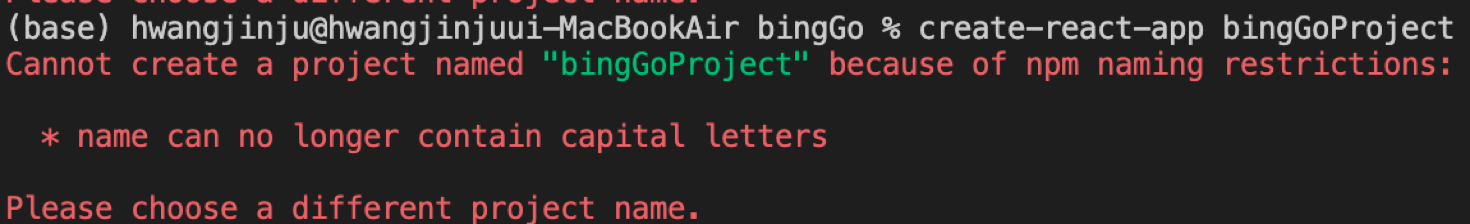
4-1) 프로젝트 생성 오류

> 위와 같은 오류 : 프로젝트명은 소문자로만 이루어져야한다.
5) 즐코~

이제 App.js를 시작으로 코드를 수정해나가자.
'좌충우돌 에러' 카테고리의 다른 글
| [jetson] jetson nano 2gb the installer encountered an unrecoverable error. (0) | 2022.06.12 |
|---|---|
| [jetson] jetson nano 2gb OS 설치 (0) | 2022.06.12 |
| [오류고치기] Cannot connect to the Docker daemon at unix:///var/run/docker.sock. Is the docker daemon running? (2) | 2022.04.19 |
| 오류 고치기 vue : 이 시스템에서 스크립트를 실행할 수 없으므로 (0) | 2022.03.27 |
| [오늘의 잡학다식] 오늘 다시 상기한 것 (0) | 2021.11.28 |
 메프도의 요약노트
메프도의 요약노트




댓글